Embed/insert a (personal) booking form on your website
Feb 16, 2022
Embedding your (personal) booking form on your website is the ideal way to get more meetings planned for you and your team.
This article covers:
When you create or edit a meeting type you can use it to get booked by clients. There are several ways to do this. Below, we explain the most common ones:
Insert the link in your website
Copy the link of your meeting type and use it as a hyperlink on a button or any place that would lead visitors to the booking form.
Embed the booking form on your website
You can easily embed the created meeting type on your website using an iFrame. From your meeting type settings, click on "embed" to copy & paste the code in your website's HTML code.

Tip: you can always share your meeting link by copying the url of your meeting type and sharing it with your guests to book you directly in your agenda.
Forcing a language for your booking form
By default, the booking form will display in the language of the browser, but there is a way to force a certain language. You can do this by adding en, nl or fr to the end of the link which has /app/ in it, which is to be found in the embed code.
Example
https://instance.24sessions.com/app/user-widget/3078
becomes
https://instance.24sessions.com/app/user-widget/3078/nl
This forces the booking form to display in Dutch.
You can use en, nl or fr for English, Dutch or French, respectively.
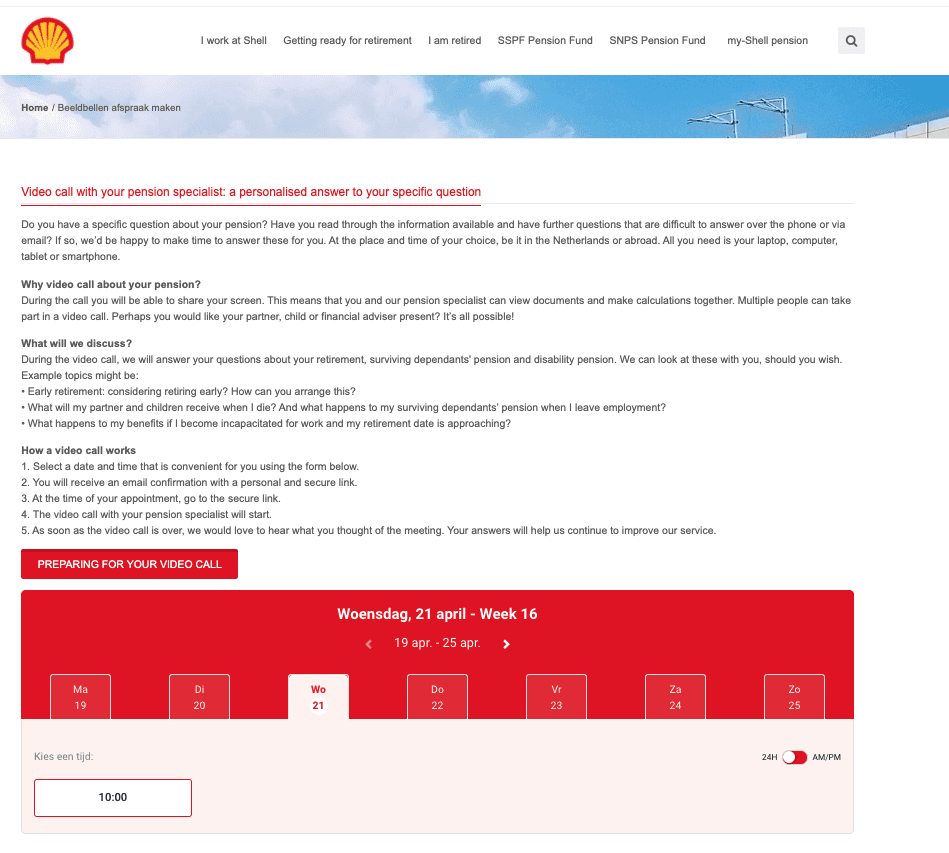
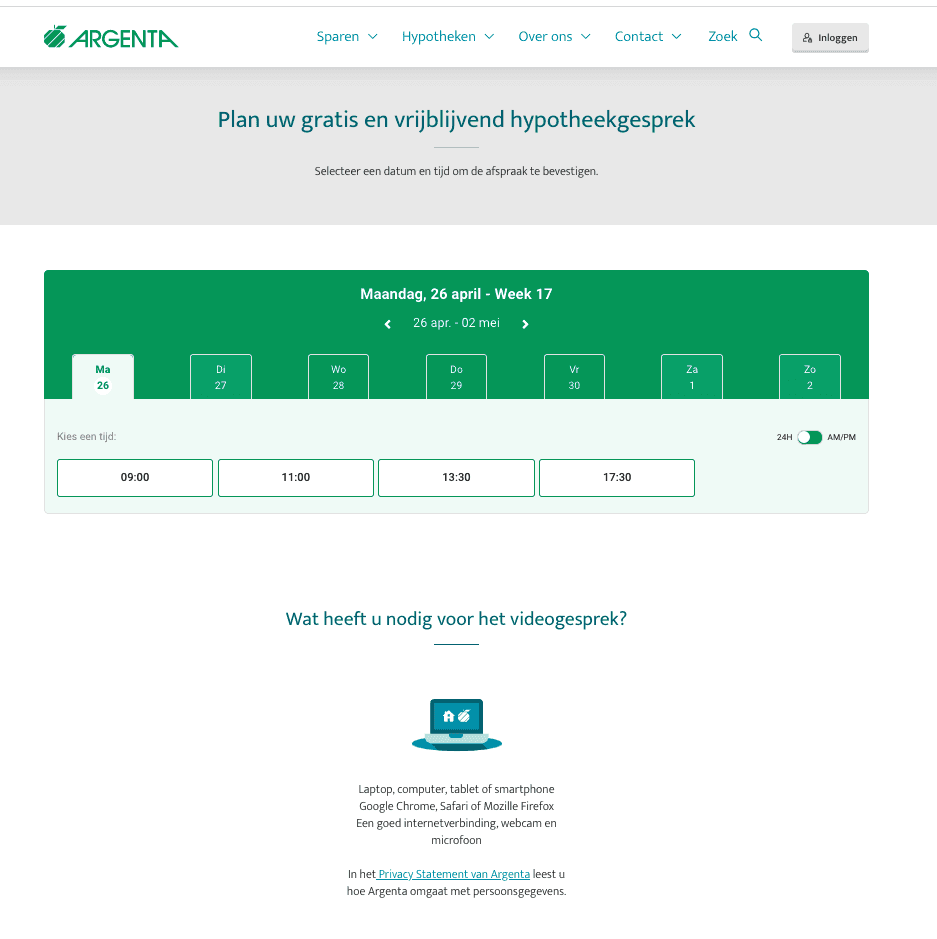
Customer examples


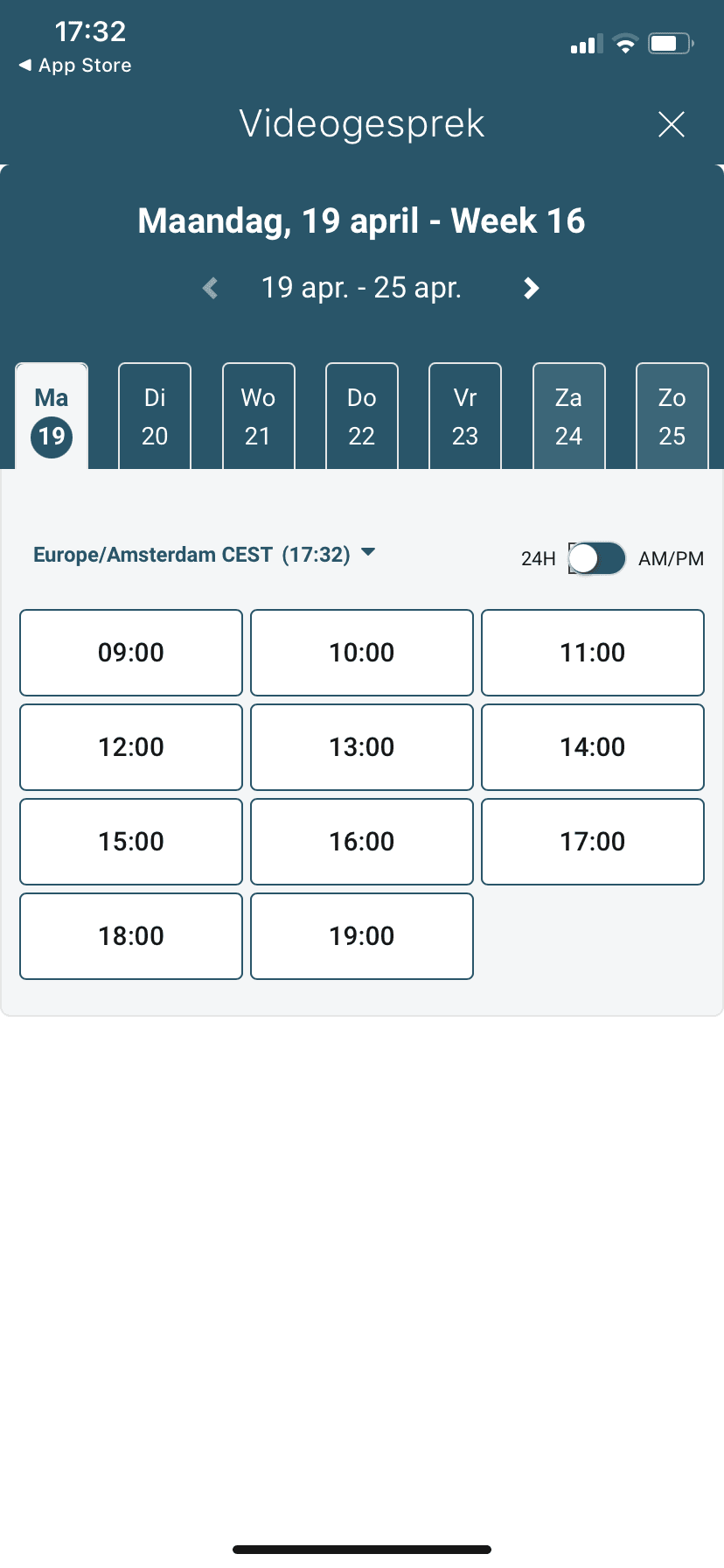
You can even add it in your mobile app: